Enhancing User Experience through Visual Enhancements of smart home devices in Havells Sync App
Design and Concept by CXD (Customer Experience Design) Havells India Pvt. Ltd. and all copyrights remain with Havells India Pvt. Ltd.
Mentored by Ananya Vetal, Ekta Srivastva, Vikas Yadav and Vineet Sharma
Havells Sync app is a smart home automation app for all Havells product users. It connects all Havells devices, and users can remotely control and manage them in the home from a smartphone.

In 2019, I started working on Havells 'One' App, which is now called Havells Sync App. I was to do the visual branding of the App, including designing the splash screen, creating icon guidelines for icon consistency, and creating an illustration style for smart home devices in the App.
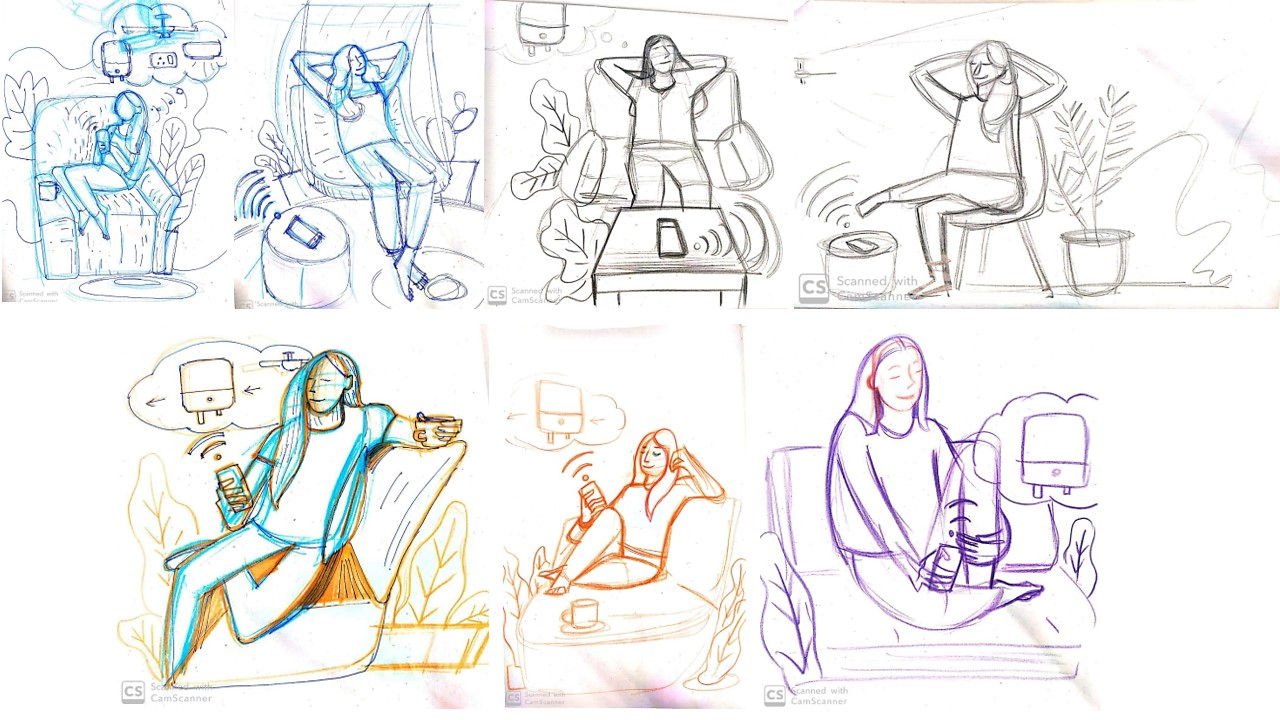
My design process started with designing the splash screen with sketching, creating inspirational mood boards, creating iterations and finally animating for screens. I sketched, keeping in mind a few keywords like relaxation, smart home, IoT devices, home appliances, resting, calm and happy space. The perfect splash screen is short, with an elegant animation to present our App. I aimed to make a
3-second-long splash screen.
(Right) UX Design Team I worked with at Havells India
starting from left to right - Ekta Srivastava, Vikas Yadav,
Shivam Gupta, Sambhram Changavi, Vineet Sharma, Blessy Tom Joseph, Aakash Arora, Apurvaa Malik, Vibha Jain.



I have made various iterations for the splash screen, wherein I wanted to convey the idea of how the consumer is relaxing at home while scrolling on his/her phone and is also able to control his/her smart devices through the phone. I kept the colour palette to be shades of Havells Red, symbolizing the brand.



We shortlisted the below splash screen because it showed our customers in a homely space with smart home devices and a short animation around the mobile phone. It justifies Havells Sync App set in a smart home environment.


To set the design language for Havells taking iconography at the moment. Also, to build a consistent icon library


Inconsistency in icon style, shape, size, form and color across all Havells
Products.
Activities for Research
-
Look at Havells, Crabtree, Lloyd, Standard and Reo products and list all the existing icons.
-
Validate the list by doing market visits.
-
Study Havell brand identity designed by Lokus Design
-
Look at the guidelines of other big brands.






To define the icon style, we need to set the icon's anatomy.
Taking an example of a water purifier icon.